웹접근성 디자인
웹표준/접근성 2012. 6. 20. 13:31디자인
■ 디자인에 앞서 반드시 숙지해야 할 사항
1 . 색상으로 표현된 정보는 색상을 배제하여도 원하는 내용을 전달할 수 있어야 한다.
2 . 전경색과 배경색은 충분한 대비를 가지고 있어야 한다.
3 . 텍스트는 쉽게 읽을 수 있도록 충분한 크기로 제공되어야 한다. KADO의 품질마크 인증 기준에 의하면 판독하기 쉬운 텍스트의
충분한 최소 크기는 12px로 정의하고 있음.
4 . 이용에 시간제한이 있는 콘텐츠의 경우 경고 및 시간조절 기능을 제공하여야 한다.
5 . 팝업창을 불필요하게 사용하지 않아야 한다.
6 . 각 링크의 목표 위치를 명확하게 하여야 한다.
■ 색상으로 표현된 정보는 색상을 배제하여도 원하는 내용을 전달 할 수 있어야 함.

도형의 모양을 달리 하여 색 뿐만 아니라 도형의 모양으로 구분이 가능하게 함.
■ 텍스트는 쉽게 읽을 수 있도록 충분한 크기로 제공되어야 함.
KADO의 품질마크 인증 기준에 의하면 판독하기 쉬운 텍스트의 충분한 크기는 12px로 정의하고 있음.

위 그림은 텍스트 크기가 11px이므로 12px로 조정이 필요함.
■ 명도 대비는 최소 4.54:1을 유지해야 함.
배경색이 #ffffff 일 때 글자색은 최소 #767676보다 어두워야 4.54:1의 명도대비가 나옴.
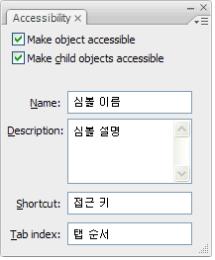
■ Flash에서 텍스트가 포함된 버튼 심불과 무비클립 심볼에는 Accessibility Panel을 이용
하여 설명력 있는 대체 텍스트를 제공해야 함.
버튼 심볼이 존재하는 경우 탭의 이동순서를 고려하여 Tab index를 지정하도록 함. 로그인을 위한 인풋상자에는 ‘L’을 접긴키로 지정함.

■ Cross Browsing
웹 접근성에는 웹 브라우저에 상관없이 웹 콘텐츠를 이용할 수 있어야 한다는 요건이 있다. 즉, 다른 웹 브라우저로 웹 콘텐츠를 이용할 수 있느냐에 따라 웹 접근성 준수 여부를 판단한다. 이용할 수만 있다면 웹 브라우저 특성으로 인한 작은 차이는 문제가 없다. 접근성 인증을 위해 완벽한 Cross Browsing을 구현해야 하는 것은 아니기 때문에 기본 요건에 충실해 최대한 모든 웹 브라우저에서 콘텐츠를 이용할 수 있게 구현하면 된다.

국립국어원의 음성지원, 화면크기 확대/축소 등의 기능은 비록 시각장애인과 저시력자를 위한 기능이긴 하지만 익스플로러에서만 사용가능하므로 접근성에 어긋난다.
※ 아래의 대표적인 8개 웹 브라우저는 반드시 체크할 수 있도록 한다.
▷ 인터넷 익스플로러 6,7,8 / 파이어폭스 2,3 / 오페라 / 크롬 / 사파리
'웹표준/접근성' 카테고리의 다른 글
| 레이블과 타이틀, 새창 (0) | 2015.08.21 |
|---|---|
| 접근성 툴 (0) | 2015.07.07 |
| 접근성 모음 (0) | 2012.10.09 |
| 디자인 명도대비 체크 (0) | 2012.06.20 |
| 시각장애인 스크린리더 테스트 (0) | 2011.06.15 |